
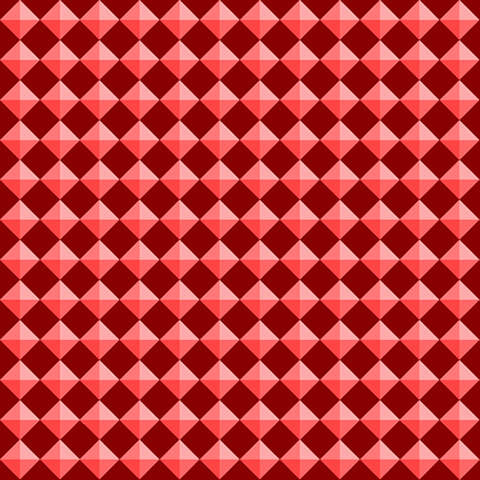
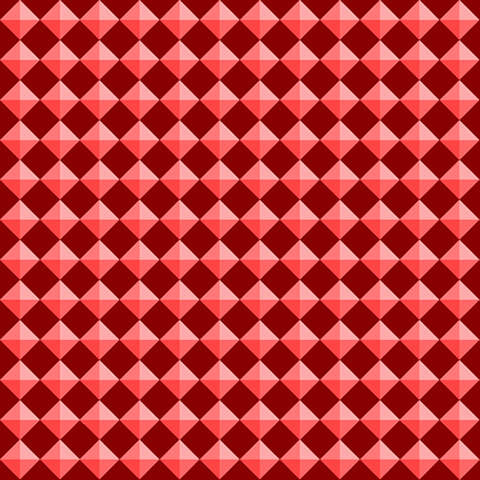
You can download the pattern or use the CSS3 code below (you can copy the text).
body{
/* CSS3 pattern provided by JonesPatterns.com */
background-image:
-moz-linear-gradient(135deg,#f77 25%,transparent 25%),
-moz-linear-gradient(45deg,#faa 25%,transparent 25%),
-moz-linear-gradient(135deg,transparent 75%,#f66 75%),
-moz-linear-gradient(45deg,#800 75%,#f44 75%);
background-image:
-o-linear-gradient(135deg,#f77 25%,transparent 25%),
-o-linear-gradient(45deg,#faa 25%,transparent 25%),
-o-linear-gradient(135deg,transparent 75%,#f66 75%),
-o-linear-gradient(45deg,#800 75%,#f44 75%);
background-image:
-webkit-linear-gradient(135deg,#f77 25%,transparent 25%),
-webkit-linear-gradient(45deg,#faa 25%,transparent 25%),
-webkit-linear-gradient(135deg,transparent 75%,#f66 75%),
-webkit-linear-gradient(45deg,#800 75%,#f44 75%);
background-image:
linear-gradient(135deg,#f77 25%,transparent 25%),
linear-gradient(45deg,#faa 25%,transparent 25%),
linear-gradient(135deg,transparent 75%,#f66 75%),
linear-gradient(45deg,#800 75%,#f44 75%);
background-size:40px 40px;
background-color: #fff;
}