blue Patterns
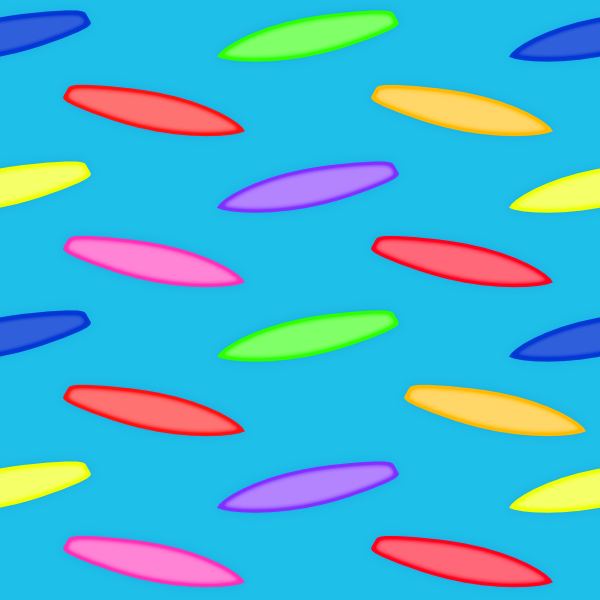
CSS3 blue overlapping circles pattern
You can download the pattern or use the CSS3 code below (you can copy the text).body { /* CSS3 pattern provided by JonesPatterns.com */ background: radial-gradient(transparent 70%,#2a9d8f 71%), radial-gradient(transparent 70%,#2a9d8f 71%) 100px 100px, conic-gradient(#264653 25%, #002032 0 50%, #264653 0 75%,#002032 0); background-size: 200px 200px; background-color: #2a9d8f; }

You can download the pattern or use the CSS3 code below (you can copy the text).
body {
/* CSS3 pattern provided by JonesPatterns.com */
background:
radial-gradient(transparent 70%,#2a9d8f 71%),
radial-gradient(transparent 70%,#2a9d8f 71%) 100px 100px,
conic-gradient(#264653 25%, #002032 0 50%, #264653 0 75%,#002032 0);
background-size: 200px 200px;
background-color: #2a9d8f;
}
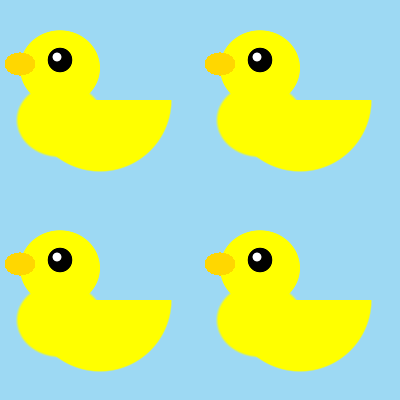
CSS3 rubber duck pattern
You can download the pattern or use the CSS3 code below (you can copy the text).body { /* CSS3 pattern provided by JonesPatterns.com */ background: radial-gradient(farthest-corner at 20px 64px, gold 6%, transparent 2.4%), radial-gradient(farthest-corner at 57px 57px, white 2%, transparent 2.4%), radial-gradient(farthest-corner at 60px 60px, black 6%, transparent 6.4%), radial-gradient(farthest-corner at 60px 68px, yellow 20%, … CSS3 rubber duck pattern

You can download the pattern or use the CSS3 code below (you can copy the text).
body {
/* CSS3 pattern provided by JonesPatterns.com */
background:
radial-gradient(farthest-corner at 20px 64px, gold 6%, transparent 2.4%),
radial-gradient(farthest-corner at 57px 57px, white 2%, transparent 2.4%),
radial-gradient(farthest-corner at 60px 60px, black 6%, transparent 6.4%),
radial-gradient(farthest-corner at 60px 68px, yellow 20%, transparent 20.4%),
radial-gradient(farthest-corner at 60px 120px, yellow 21%, transparent 22.4%),
linear-gradient(180deg, #9dd9f3 50%, transparent 50%),
radial-gradient(circle, yellow 50%, transparent 51%);
background-size: 200px 200px;
background-color: #9dd9f3;
}