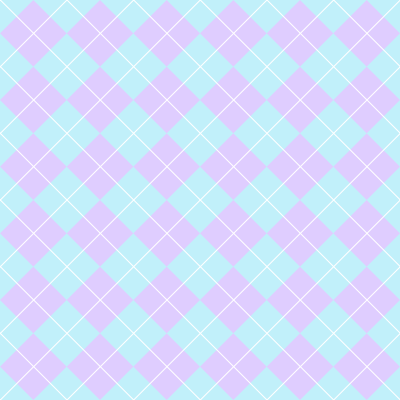
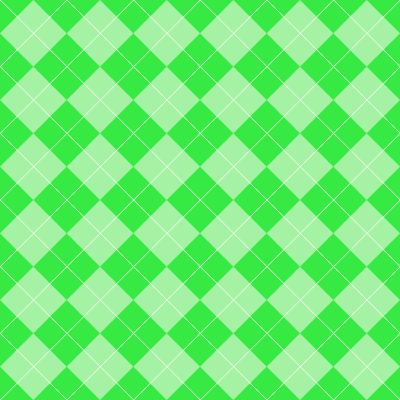
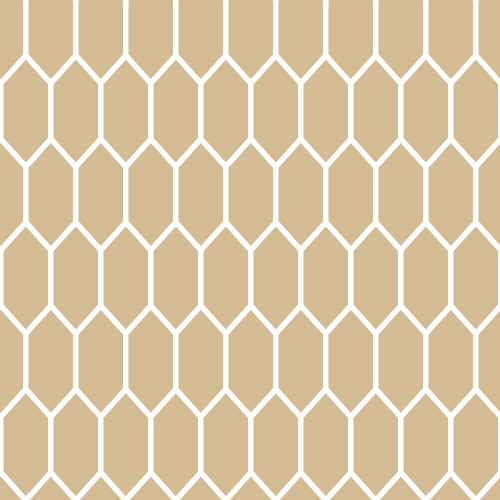
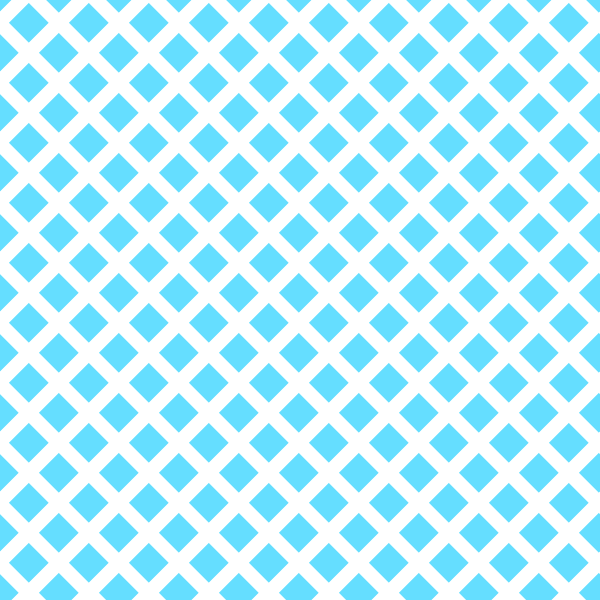
diamond Patterns
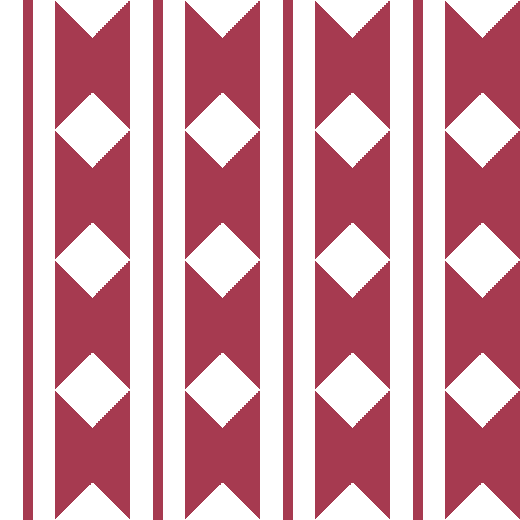
CSS3 burgundy stripes and diamonds pattern
You can download the pattern or use the CSS3 code below (you can copy the text).body { /* CSS3 pattern provided by JonesPatterns.com */ background: linear-gradient(90deg,transparent 18%, #a63a50 18%, #a63a50 25%, transparent 25%), conic-gradient(from 45deg, #a63a50 90deg, transparent 90deg), conic-gradient(from -135deg, #a63a50 90deg, transparent 90deg) 55px 0 #fff; background-size: 130px 130px; }

You can download the pattern or use the CSS3 code below (you can copy the text).
body {
/* CSS3 pattern provided by JonesPatterns.com */
background:
linear-gradient(90deg,transparent 18%, #a63a50 18%, #a63a50 25%, transparent 25%),
conic-gradient(from 45deg, #a63a50 90deg, transparent 90deg),
conic-gradient(from -135deg, #a63a50 90deg, transparent 90deg) 55px 0 #fff;
background-size: 130px 130px;
}
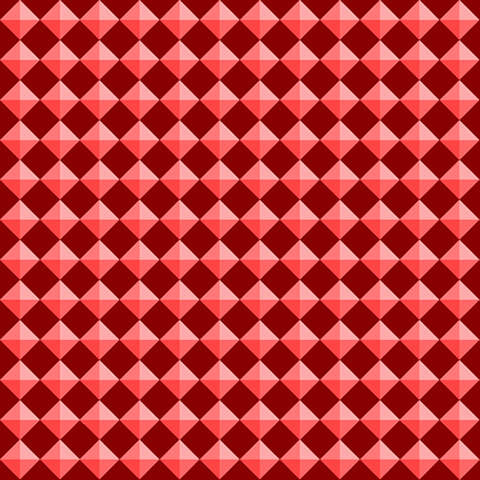
Pink Diamond CSS3 Background Pattern
You can download the pattern or use the CSS3 code below (you can copy the text). body{ /* CSS3 pattern provided by JonesPatterns.com */ background-image: -moz-linear-gradient(135deg,#f77 25%,transparent 25%), -moz-linear-gradient(45deg,#faa 25%,transparent 25%), -moz-linear-gradient(135deg,transparent 75%,#f66 75%), -moz-linear-gradient(45deg,#800 75%,#f44 75%); background-image: -o-linear-gradient(135deg,#f77 25%,transparent 25%), -o-linear-gradient(45deg,#faa 25%,transparent 25%), -o-linear-gradient(135deg,transparent 75%,#f66 75%), -o-linear-gradient(45deg,#800 75%,#f44 75%); background-image: -webkit-linear-gradient(135deg,#f77 25%,transparent 25%), -webkit-linear-gradient(45deg,#faa … Pink Diamond CSS3 Background Pattern

You can download the pattern or use the CSS3 code below (you can copy the text).
body{
/* CSS3 pattern provided by JonesPatterns.com */
background-image:
-moz-linear-gradient(135deg,#f77 25%,transparent 25%),
-moz-linear-gradient(45deg,#faa 25%,transparent 25%),
-moz-linear-gradient(135deg,transparent 75%,#f66 75%),
-moz-linear-gradient(45deg,#800 75%,#f44 75%);
background-image:
-o-linear-gradient(135deg,#f77 25%,transparent 25%),
-o-linear-gradient(45deg,#faa 25%,transparent 25%),
-o-linear-gradient(135deg,transparent 75%,#f66 75%),
-o-linear-gradient(45deg,#800 75%,#f44 75%);
background-image:
-webkit-linear-gradient(135deg,#f77 25%,transparent 25%),
-webkit-linear-gradient(45deg,#faa 25%,transparent 25%),
-webkit-linear-gradient(135deg,transparent 75%,#f66 75%),
-webkit-linear-gradient(45deg,#800 75%,#f44 75%);
background-image:
linear-gradient(135deg,#f77 25%,transparent 25%),
linear-gradient(45deg,#faa 25%,transparent 25%),
linear-gradient(135deg,transparent 75%,#f66 75%),
linear-gradient(45deg,#800 75%,#f44 75%);
background-size:40px 40px;
background-color: #fff;
}