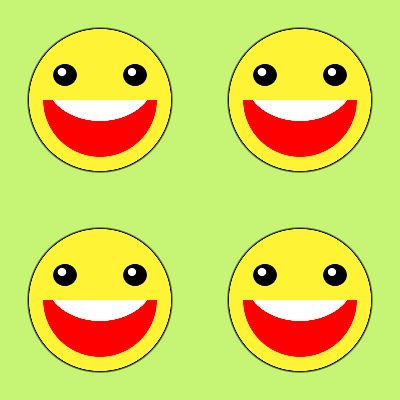
You can download the pattern or use the CSS3 code below (you can copy the text).body { /* CSS3 pattern provided by JonesPatterns.com */ background: radial-gradient(circle, transparent 50%, black 50.4%, #c6f575 51.8%), radial-gradient(farthest-corner at 62px 72px, white 2%, transparent 2.4%), radial-gradient(farthest-corner at 132px 72px, white 2%, transparent 2.4%), radial-gradient(farthest-corner at 65px 75px, black 6%, transparent … CSS3 smile face pattern
Get Pattern

You can download the pattern or use the CSS3 code below (you can copy the text).
body {
/* CSS3 pattern provided by JonesPatterns.com */
background:
radial-gradient(circle, transparent 50%, black 50.4%, #c6f575 51.8%),
radial-gradient(farthest-corner at 62px 72px, white 2%, transparent 2.4%),
radial-gradient(farthest-corner at 132px 72px, white 2%, transparent 2.4%),
radial-gradient(farthest-corner at 65px 75px, black 6%, transparent 6.4%),
radial-gradient(farthest-corner at 135px 75px, black 6%, transparent 6.4%),
linear-gradient(180deg, #fff336 50%, transparent 50%),
radial-gradient(closest-side at 100px 78px, white 55%, transparent 55.4%),
radial-gradient(circle, red 40%, transparent 40.4%);
background-size: 200px 200px;
background-color: #fff336;
}