stripes Patterns
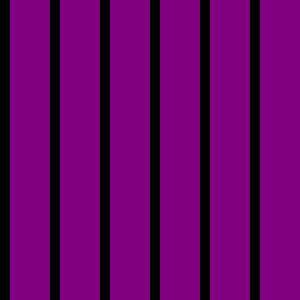
CSS3 purple & black stripe pattern
You can download the pattern or use the CSS3 code below (you can copy the text).body { /* CSS3 pattern provided by JonesPatterns.com */ background-image: linear-gradient(90deg, #000 20%, purple 20%); background-color:black; background-size: 50px 50px; }

You can download the pattern or use the CSS3 code below (you can copy the text).
body {
/* CSS3 pattern provided by JonesPatterns.com */
background-image: linear-gradient(90deg, #000 20%, purple 20%);
background-color:black;
background-size: 50px 50px;
}
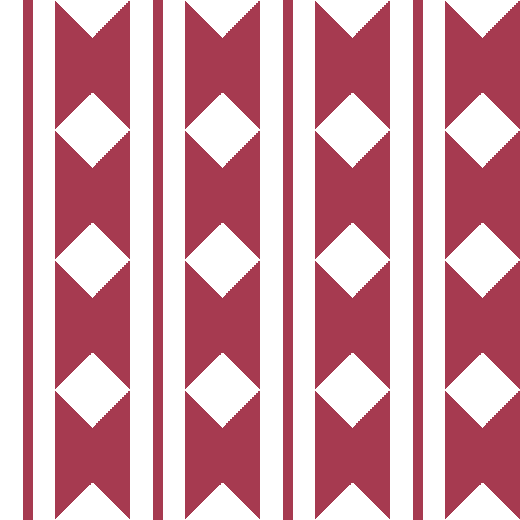
CSS3 burgundy stripes and diamonds pattern
You can download the pattern or use the CSS3 code below (you can copy the text).body { /* CSS3 pattern provided by JonesPatterns.com */ background: linear-gradient(90deg,transparent 18%, #a63a50 18%, #a63a50 25%, transparent 25%), conic-gradient(from 45deg, #a63a50 90deg, transparent 90deg), conic-gradient(from -135deg, #a63a50 90deg, transparent 90deg) 55px 0 #fff; background-size: 130px 130px; }

You can download the pattern or use the CSS3 code below (you can copy the text).
body {
/* CSS3 pattern provided by JonesPatterns.com */
background:
linear-gradient(90deg,transparent 18%, #a63a50 18%, #a63a50 25%, transparent 25%),
conic-gradient(from 45deg, #a63a50 90deg, transparent 90deg),
conic-gradient(from -135deg, #a63a50 90deg, transparent 90deg) 55px 0 #fff;
background-size: 130px 130px;
}
CSS3 pink and burgundy chevron pattern
You can download the pattern or use the CSS3 code below (you can copy the text).body { /* CSS3 pattern provided by JonesPatterns.com */ background: conic-gradient(from -45deg, #a63a50 90deg, transparent 90deg), conic-gradient(from 135deg, #a63a50 90deg, transparent 90deg) 65px 0 pink; background-size: 130px 130px; }

You can download the pattern or use the CSS3 code below (you can copy the text).
body {
/* CSS3 pattern provided by JonesPatterns.com */
background:
conic-gradient(from -45deg, #a63a50 90deg, transparent 90deg),
conic-gradient(from 135deg, #a63a50 90deg, transparent 90deg) 65px 0 pink;
background-size: 130px 130px;
}
CSS3 silver diagonal stripe pattern
You can download the pattern or use the CSS3 code below (you can copy the text).body { /* CSS3 pattern provided by JonesPatterns.com */ background-image: linear-gradient(315deg, #eee 1%, transparent 50%, #eee 51%, gray 100%); background-color:gray; background-size: 80px 80px; }

You can download the pattern or use the CSS3 code below (you can copy the text).
body {
/* CSS3 pattern provided by JonesPatterns.com */
background-image:
linear-gradient(315deg, #eee 1%, transparent 50%, #eee 51%, gray 100%);
background-color:gray;
background-size: 80px 80px;
}