yellow Patterns
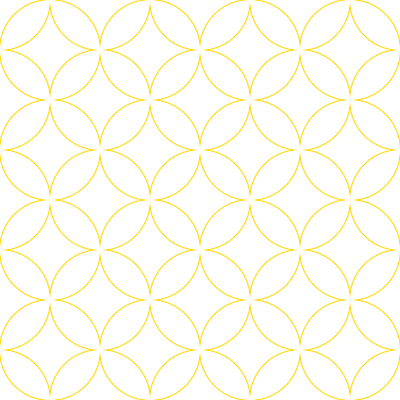
CSS3 gold outline overlapping circles pattern
You can download the pattern or use the CSS3 code below (you can copy the text).body { /* CSS3 pattern provided by JonesPatterns.com */ background: radial-gradient(transparent 70%,gold 71%, white 73%), radial-gradient(transparent 70%,gold 71%, white 73%) 50px 50px, conic-gradient(white 25%, white 0 75%,transparent 0); background-size: 100px 100px; background-color: white; }

You can download the pattern or use the CSS3 code below (you can copy the text).
body {
/* CSS3 pattern provided by JonesPatterns.com */
background:
radial-gradient(transparent 70%,gold 71%, white 73%),
radial-gradient(transparent 70%,gold 71%, white 73%) 50px 50px,
conic-gradient(white 25%, white 0 75%,transparent 0);
background-size: 100px 100px;
background-color: white;
}
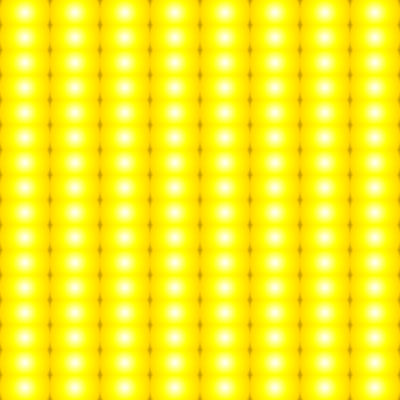
CSS3 realistic yellow corn pattern
You can download the pattern or use the CSS3 code below (you can copy the text).body { /* CSS3 pattern provided by JonesPatterns.com */ background-image: radial-gradient(circle,#ffffe1 5%, yellow 45%, gold 88%, #dbb300 94%, #bd9a00 100%); background-color:red; background-size: 50px 25px; }

You can download the pattern or use the CSS3 code below (you can copy the text).
body {
/* CSS3 pattern provided by JonesPatterns.com */
background-image:
radial-gradient(circle,#ffffe1 5%, yellow 45%, gold 88%, #dbb300 94%, #bd9a00 100%);
background-color:red;
background-size: 50px 25px;
}
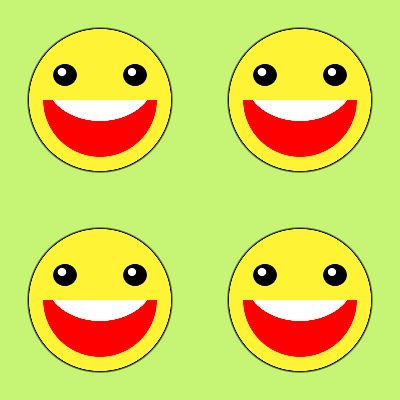
CSS3 smile face pattern
You can download the pattern or use the CSS3 code below (you can copy the text).body { /* CSS3 pattern provided by JonesPatterns.com */ background: radial-gradient(circle, transparent 50%, black 50.4%, #c6f575 51.8%), radial-gradient(farthest-corner at 62px 72px, white 2%, transparent 2.4%), radial-gradient(farthest-corner at 132px 72px, white 2%, transparent 2.4%), radial-gradient(farthest-corner at 65px 75px, black 6%, transparent … CSS3 smile face pattern

You can download the pattern or use the CSS3 code below (you can copy the text).
body {
/* CSS3 pattern provided by JonesPatterns.com */
background:
radial-gradient(circle, transparent 50%, black 50.4%, #c6f575 51.8%),
radial-gradient(farthest-corner at 62px 72px, white 2%, transparent 2.4%),
radial-gradient(farthest-corner at 132px 72px, white 2%, transparent 2.4%),
radial-gradient(farthest-corner at 65px 75px, black 6%, transparent 6.4%),
radial-gradient(farthest-corner at 135px 75px, black 6%, transparent 6.4%),
linear-gradient(180deg, #fff336 50%, transparent 50%),
radial-gradient(closest-side at 100px 78px, white 55%, transparent 55.4%),
radial-gradient(circle, red 40%, transparent 40.4%);
background-size: 200px 200px;
background-color: #fff336;
}
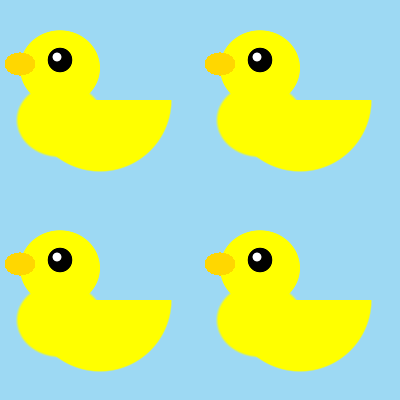
CSS3 rubber duck pattern
You can download the pattern or use the CSS3 code below (you can copy the text).body { /* CSS3 pattern provided by JonesPatterns.com */ background: radial-gradient(farthest-corner at 20px 64px, gold 6%, transparent 2.4%), radial-gradient(farthest-corner at 57px 57px, white 2%, transparent 2.4%), radial-gradient(farthest-corner at 60px 60px, black 6%, transparent 6.4%), radial-gradient(farthest-corner at 60px 68px, yellow 20%, … CSS3 rubber duck pattern

You can download the pattern or use the CSS3 code below (you can copy the text).
body {
/* CSS3 pattern provided by JonesPatterns.com */
background:
radial-gradient(farthest-corner at 20px 64px, gold 6%, transparent 2.4%),
radial-gradient(farthest-corner at 57px 57px, white 2%, transparent 2.4%),
radial-gradient(farthest-corner at 60px 60px, black 6%, transparent 6.4%),
radial-gradient(farthest-corner at 60px 68px, yellow 20%, transparent 20.4%),
radial-gradient(farthest-corner at 60px 120px, yellow 21%, transparent 22.4%),
linear-gradient(180deg, #9dd9f3 50%, transparent 50%),
radial-gradient(circle, yellow 50%, transparent 51%);
background-size: 200px 200px;
background-color: #9dd9f3;
}